When it comes to finding the best
SEO tutorial for you, choosing from the available choices is a challenging job because it wishes a large range of talents. The core lies in the experience of what you correctly know about SEO and what marketing of search engines is actually. We will cover all of the essential basics of Search Engine Optimization in this comprehensive SEO tutorial guide for example.
We will divide this tutorial is basically three parts:
1. Introduction of Search Engine Optimization (SEO)
2. On-Page search engine optimization
3. Off-Page search engine optimization
1. Introduction of SEO
In today's technology-fueled world, everything is becoming digital as many Indian businessmen keep their websites online and these days they are becoming more aware of getting more paying visitors to their websites or websites.
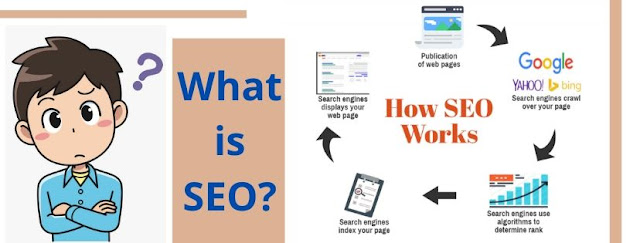
What is SEO?
Search engine optimization ( SEO) is the method of bringing targeted traffic from the organic ranks of a search engine to a website. Specific SEO-related tasks include high-quality content creation, content optimization around common keywords, and backlink building.
To put it another way:
SEO for beginners is about raising the rankings of a site in the search results portion of the organic (unpaid) market.
Types of SEO:
Conceptually, there are two varieties of search engine optimization:
● On-page SEO - It consists of writing and importing exact content, choosing the right keywords, choosing the right places to put key phrases, and giving each web page a suitable first-rate name, etc.
● Off-Page SEO - This consists of building connections, through hyperlink awareness by filing folders, listing businesses, bookmarking, etc.
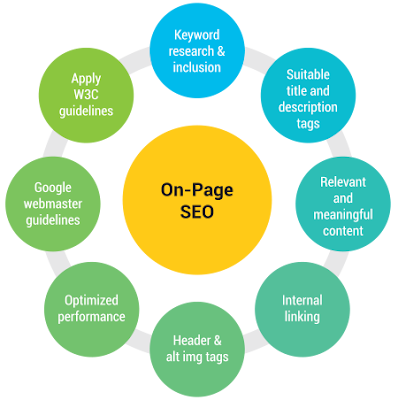
2. On-Page SEO
SEO on-page applies to any optimization you handle and integrate into your website. Through on-page enhancements, you strive to make your website more accessible and useful to users when searching for results on Google, Bing, and other search engines to increase your ratings or visibility.
What on-page ranking elements for search engine optimization do I need to optimize?
You have some one-of-a-kind ranking elements with search engine optimization on-page. You want all of these variables to be optimized. Having the time to optimize each of these variables would improve your scores in searching for results and make your website highly competitive and difficult to beat.
On-page optimization factors you have to consciousness on consist of:
- URL
- Title tag
- Meta description
- Heading tags
- Alt tags
- Keywords
- Content
- Speed
- Internal linking
- Images
- Mobile-friendliness
3. Off-page SEO
Off-page SEO refers to all the things you could do from the doors of your website that will help you improve SERP position: building hyperlinks, forums, outreach to influencers, and marketing content materials, to name but a few.
Off-web page search engine marketing isn't about getting a connection from almost anybody online on your website; it's about getting a hyperlink from the right person for your site. However, you do need to make sure you get the "hyperlink energy" from the backlink.
Off-page optimization factors you have to consciousness on consist of:
- Brand Mentions
- Commenting
- Forums
- Influencer Outreach
- Guest Author
- Broken Link Building
- Social Networking
- Social Bookmarking
- Content Marketing
- Questions & Answers
- Newsletters
Read More...