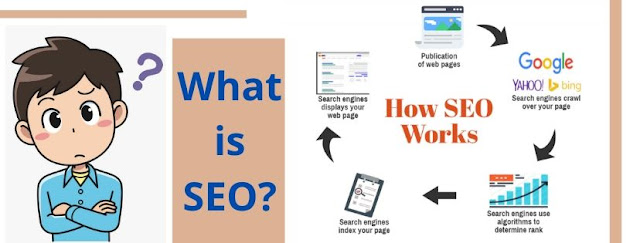
What is SEO?
SEO refers to (Search Engine Optimization), which can be used to optimize the website and obtain organic traffic through SERP(Search Engine Results Page) Basic tasks connected with it include the creation of high-quality content, the optimization of content around unique keywords and backlink building.
How SEO works
SEO works by optimizing the search engine for the site you choose to rate with. In simple terms, explaining to search engines that the subject being addressed is the best possible outcome for your content.
There is a lot of steps to learn how SEO works:
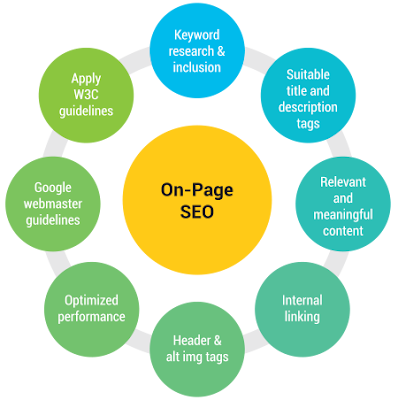
1.On-Site/ page SEO Elements
On-page SEO includes steps, techniques, and actions taken within the website to increase its search engine ranking and also to boost its efficiency internally.
There are many On-Site SEO Components To Learn How the SEO Works
1.Title Tag- A title tag is an HTML feature, which defines a web page title. Title tags are often seen as the clickable title for a given result on the Search Engine Results Pages (SERPs) and are essential for accessibility, SEO, and social sharing.
Inside the HTML < head > area of your article, you can write your own title tag:
<head>
<title>Example Title</title>
</head>
2. Meta Description – A meta description is an HTML feature that contains a short web page overview. In the HTML meta description tag is the 160 character paragraph used to describe the content of a web page.
3. Header Tags – The header tags give your paragraph a structure and meaning. Every header will give the audience an idea of what details they might derive from the text below in the article.
- Your H1 describes the subject about which your page is all about, just like a title <H1></H1> tags tell a user what a text is all about.
- The tags < H2></H2 > and < H3></H3 > provide subheadings on the list-there may be numerous opportunities for both.
4. Internal Links – Internal Links are hyperlinks pointing at (goal) the same domain as the domain on which the source (link) exists An internal link, in simple terms, is one point to any other site on that same site.
Code Sample
<a href="http://www.PHPTPOINT.com/" title="Keyword Text">Keyword Text</a>
5.Image Name and ALT Tags – If you are using pictures on your blog, you will consider appropriate keywords for both the name of the image and the alt tag.
This is a complete HTML image tag:
<img src=“image.jpg” alt=“image description” title=“image tooltip”>
2. Off-Site SEO Elements
OFF page SEO includes external processes, and actions taken to increase the ranking of a website in search engines.
There are many Off-Site SEO Components To Learn How the SEO Works
Link Building is probably one of the most discussed topics covered in the Guides on "How SEO Works." The basic purpose of third-party sourcing is to have different sites connected to yours in order to maximize traffic and search ranking.
But how do you get links? To do it right there will be bits and lots of methods – some amazing, and some not all that great. In case you read enough about external link building, you can probably hear about three kinds of link building systems-
1. Organic or Natural Links – An organic link is a link of someone else's website, blog or social media, which they linked to your site without being told to. They would be much more effective especially if you could get them on sites with good authority rankings.
2. Whitehat Links – For Quality Link Business services, this essentially remains something that you should make progress towards.
3. Blackhat Links – These are the low-quality spammy links and the kind you should keep away from.
3. Content is Relevant, Both for Visitors to the Site and Search Engines
Making quality content on your website is the easiest way to satisfy both clients and search engines. Different types of quality content you can deliver on your website-
- Blog Posts
- Infographics
- Article Submission, and etc.
Learn more about SEO if you have any questions about how the search engine operates, visit our SEO Tutorial.
Learn More...
Also, Visit Here PHP Free Projects